
Educational Web Page Slider Design Vector Download
18,067 templates. Create a blank Presentation. Beige Brown Minimal Organic Creative Project Presentation. Presentation by Equipo de Pronoia Studio. Yellow And White Modern Training And Development Presentation. Presentation by Carleigh Emelie. White Creative Doodle Brainstorming Presentation.

25+ Awesome Slider Designs for Inspiration DesignBump
Sliders are a fantastic design tool for showcasing the most important content on your site in an eye-catching, engaging, and space-saving way. What's more, modern sliders have evolved well beyond the simple image carousels of a decade ago, as you'll see below. Today, sliders can be anything you want. Want to display company logos?

Design Trend A New Generation of Image Sliders Design Shack
Give Dynamic Content an Extra Oomph. You can customize our Slider Revolution templates with any kind of content you want — background colors, images, videos, and more. You can also import up-to-the-minute content from other sources, like your YouTube channel, Facebook stream, Instagram feed, or your WooCommerce inventory.

Pin on UI Inspo
2. Card style slider. This is a great example of a fully responsive multi-column slider. Designer Corey Moen has all the components of a good card slider, as outlined in the above: dot and arrow nav, doesn't autoplay, and the content is (largely) simple and highly visual.

25+ Awesome Slider Designs for Inspiration DesignBump
What is a slider in UI design? A slider is a UI component representing a tuning or volume control dial from an analog radio. It lets the user slide a knob, handle or bar from left to right and vice versa along a straight track. UI sliders are great for allowing users to explore many different options or values quickly and simultaneously.

Slider Websites the Best Slider Web Design Ideas 99designs
August 17, 2023 Welcome to our updated collection of hand-picked free HTML and CSS slider code examples. These examples have been carefully curated from various online resources, including CodePen, GitHub, and more. This August 2023 update brings you 11 new items to explore and implement in your projects.

Beautiful Examples of Sliders in Website Design Designmodo
Slider designs by CreativeDezigner Express yourself with a custom slider design created just for you by a professional designer. Need ideas? We've collected some amazing examples of slider images from our global community of designers. Get inspired and start planning the perfect slider design today. by YANIX Designs studio 11 by Anton Siribaddana

35 Beautiful Examples of Sliders in Web Design Designmodo
AMP Stories 2024 Image Slider - Content Carousels Design Inspiration & CSS Snippets Handpicked image slider and content carousel design inspiration. While most people avoid using image sliders in web pages these days, there are still a few scenarios where they might prove useful. These are NOT to be confused with range sliders.

Fashion Designer Slider — Motion Concept Web development design, Fashion website design, Web
Home Inspiration Websites Slider Slider websites by CreativeDezigner Make your business shine online with a custom slider website designed just for you by a professional designer. Need ideas? We've collected some amazing examples of slider websites from our global community of designers.

Website Slider Design Ideas Best Design Idea
Yuri's animated slider design features solid images that dissolve into one another as users navigate. The website is also intuitively paginated with arrows on both sides of the page, making it easy for visitors to move around.. You can get ideas from the slider animations on the Bilt website. 19.Garden Eight. Preview.

Pin on UI pattern Slide bar
110 Best Slider Design ideas | slider design, web design inspiration, web layout design Slider Design For your website or presentation, the slider is a must thing to show. The slider is the first impression for your websites to your visitors. As it is the most… More · 118 Pins 3y G Collection by Graphic Design Eye Similar ideas popular now

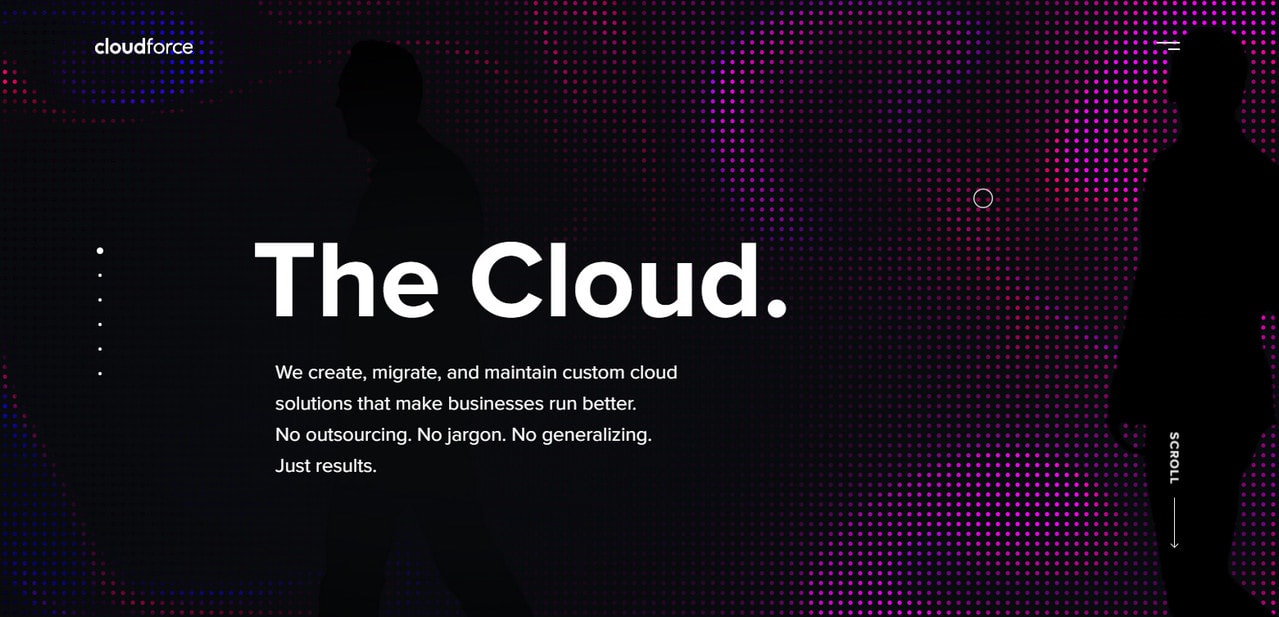
the website is designed to look like it has an image of a rock on it
Image Slider. 376 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration?

16 Inspiring Examples of Stunning Modern Homepage Sliders
Scroll through the suggestions in the Designer pane on the right side of the window. Click to select the design you want, or else close the window. If you select one of the ideas, your slide is changed accordingly. You can also select another idea from the pane or go back to your original slide design: Press Ctrl+Z to undo a design change you.

Header Slider Idea Website header design, Header design, Web development design
2. Use a Consistent Design Motif Throughout Your Presentation Here's a go-to tip to for a cohesive presentation design: use a design motif. The motif could be a recurring shape (like circles, lines or arrows) or symbol (like a leaf for "growth" or a mountain for "goals").

Slider Block Slider design, Minimal web design, Web design
6.6.20 Slider Revolution Features Templates Blog Help Center Buy Now Explore unique, engaging website sliders in modern web design, their role in UI/UX, and how they inspire creativity and user engagement.

Tips on How to Use Sliders in Web Design (with Beautiful Examples)
When the slider is well-thought-out, there is no reason to avoid it. Let us consider some good tips on how to use sliders in web design along with good websites sliders examples. On Move. How to Use Sliders in Web Design: Tips. The web is teeming with websites sliders examples, but not all of them bring benefits to the projects.